App Generation
- 1. What Kind of Applications Can TALY Generate?
- 2. How Can I Use TALY to Generate Applications?
- 3. The TALY Nx Generators
- 4. The TALY Nx Executors
- 5. Generate a Journey Outside of an Nx workspace Using the TALY SDK
- 6. Journey Configuration Validation
- 7. Theming Options
- 8. Location Strategies
- 9. Environment Variables
- 10. Developer Tools
- 11. Showroom Journey
- 12. Journey Model
- 13. Experimental Features
- 14. Best Practices
1. What Kind of Applications Can TALY Generate?
TALY is meant to generate flow-based customer journeys. It is not meant to generate portal-like applications or other non-flow-like applications.
2. How Can I Use TALY to Generate Applications?
The basis of every generated application is a set of configuration files. TALY provides tools to generate an application from these configuration files. These tools are Nx "Executors" and "Generators", as well as the TALY CLI. The following sections will provide details on how to use them and when to use what.
To summarize, The Nx "Executors" and Nx "Generators" can be used for journeys inside a workspace, whereas the TALY CLI can be used to generate journeys outside of a workspace.
3. The TALY Nx Generators
TALY provides a list of Nx "Generators" to help generate applications and simplify other developer tasks. These generators are, what powers the TALY executors internally. They are slightly more low-level than the TALY executors and thus slightly less convenient to use manually.
We recommend to use TALY executors for generating applications for a better integration into your Building Block development workflow. There are use-cases where you can't use the TALY executors or where it just makes more sense to use the TALY Generators directly. For example in a CI/CD environment where you don't want to set up an entire workspace.
You can install the taly-nx and nx package (required to run TALY generators) from your internal Allianz NPM registry (Example) with:
yarn add -D @allianz/taly-nx nx # or
npm install -D @allianz/taly-nx nxThe following subsections will go into more detail about the TALY generators that are related to application generation.
💡 TALY also ships a couple of other generators that don't generate applications but instead aid in the development of new Building Blocks and entire Building Block libraries. Please refer to Building Block Development to learn more about those.
💡 If you want to generate an application outside of an Nx workspace, please take a look at how to Generate an Application Outside of an Nx workspace Using the TALY SDK.
3.1. Setup a New Project in an Existing Workspace with the journey Generator
This generator creates a default journey configuration as a new project in your workspace.
💡 This workspace has to use "Nx". It cannot be a plain Angular workspace. (how to migrate from Angular CLI to Nx).
Usage
The journey generator accepts a mandatory argument --name which is dasherized and used as the name of the new project. It also accepts an optional argument --directory that allows to set explicitly the root folder of the journey project. If the --directory option is not specified, the default app directory in the Nx workspace will be combined with the project name as the root folder for the project.
For example, a command like this:
npx nx generate journey --name "My New Journey"will create a new Nx app project called "my-new-journey". Considering a workspace where the default directory for apps is apps, the files will be generated under apps/my-new-journey.
When specifying the --directory option, as for example in this command:
npx nx generate journey --name "My New Journey" --directory="oes/acm/home/my-new-journey"a new Nx app project called "my-new-journey" will be created. In this case the directory option determines the path where the files will be generated: oes/acm/home/my-new-journey.
If you pass the --splitJourney flag to the generator, the journey configuration will be generated in the split format instead of the default classic format.
The newly generated journey can then be served with this command:
npx nx develop my-new-journeySee also: The TALY Nx Executors section of this documentation with more details about the targets, like develop.
3.2. Generate a Journey's Source Code Using journey-src
This generator reads your journey configuration and generates the source code for that journey.
💡 This workspace has to use "Nx". It cannot be a plain Angular workspace. (how to migrate from Angular CLI to Nx).
💡 You usually do not need to call this manually as generated Journey Projects already contain all the necessary setup in the project.json configuration. See also: The TALY Nx Executors section of this documentation.
Usage
To generate your application you need to tell the generator which project you want to generate:
npx nx generate journey-src --project <project-name>Afterwards your generated application will sit in the sourceRoot that is specified in the project configuration. If you configured a target to serve your generated application then you can invoke that target now. Note, that we don't recommend this workflow and thus projects that got created using the journey generator will not include a serve target. Instead, we recommend using the generate-and-serve executor (configured as the develop target) that comes pre-configured in projects created with journey. See the Executors section for details.
Options
This generator accepts almost the same options as the generate executor. It does not accept a watch flag but it requires a project argument. Take a look at the generate executor options.
💡 While the options to the Nx Executors are passed as JSON values in the
project.jsonfile, they are given as CLI arguments to the Nx Generators. To use an option from the above table of options, turn it from camelCase to kebab-case and prefix it with--. Example:aquilaChannel->--aquila-channel
3.3. Localization
See the internationalization documentation for more details.
4. The TALY Nx Executors
Usually, a TALY application is a "project" inside an Nx workspace. TALY provides Nx executors that can be set up in your project's project.json file.
💡 TALY relies on "Nx". Nx therefore has to be used to run it. (how to migrate from Angular CLI to Nx).
Using TALY Nx executors is the most convenient way to work with TALY's configuration files since it integrates perfectly into (bigger) workspaces and/or monorepositories.
You can install the TALY Nx executors from your internal Allianz NPM registry (Example) with
yarn add -D @allianz/taly-nx # or
npm install -D @allianz/taly-nxThe two important TALY executors to generate applications are called generate and generate-and-serve. The following subsections will go into more detail about them.
💡 TALY also provides other executors that are not used to generate applications. These include the
journalexecutor and theintrospectionexecutor which are used for Building Block libraries. You can find more on them here.
4.1. Generate an Application (src) with generate
The generate executor generates an application from configuration files without serving the generated application. By default, this executor generates your application once and then exits.
Usage
Example configuration for the generate executor:
{
"my-project": {
"targets": {
"generate-only": {
"executor": "@allianz/taly-nx:generate",
"options": {
"debugHelpers": true,
"aquilaChannel": "expert",
"env": ["BFF_BASE_URL=http://example.com"]
},
"configurations": {
"watch": {
"watch": true
},
"production": {
"debugHelpers": false,
"env": ["BFF_BASE_URL=https://remote.bff"]
}
}
}
}
}
}💡 Note, that you can't name a target
generatebecause it collides with the built-ingeneratecommand, hence the namegenerate-onlyfor the target that uses thegenerateexecutor.
You can then run it with this command:
npx nx generate-only my-project🧩 An example setup of the
generateexecutor can be found in this Building Block Platform recipe.
💡 Projects that get created with the
journeyTALY generator will automatically include a configuration for this target. See the section about how to set up a new application using thejourneygenerator further down on this page for details.
Options
This executor provides a set of options to further customize your generated application. Note that you can opt-in to watch mode by providing the watch option.
| Option | Type | Required | Description |
|---|---|---|---|
aquilaChannel |
string | - | Provide a value of 'expert' to specify that this journey is meant for internal usage (Experts, insurance agents) or a value of 'retail' for user-facing journeys. By default it is set to 'retail'. |
aquilaTheme |
string | - | Provide a path to a css file for a custom Aquila theme. When --aquila-theme is used together with --aquila-channel=expert, the default expert theme from NDBX will NOT be imported. To avoid any potential style issues, it is important to extend your custom theme from the default "expert" theme. If used in a TALY web component, make sure you define your theme under the following CSS selector your-web-component-element-tag, .cdk-overlay-container.your-web-component-element-tag |
baseConfigDirectory |
string | - | Path to the base configuration you extend from. It's required for multi-tenant journeys. |
configDirectory |
string | - | The path to the config directory that contains journey configuration files (relative to the project root). |
debugAcl |
boolean | - | Whether to include the ACL Inspector |
debugBb |
boolean | - | Whether to include BB Debuggers for every Building Block |
debugDf |
boolean | - | Whether to include the Dynamic Form Debugger for every Dynamic Form Building Block |
debugHelpers |
boolean | - | Whether to include all available debug helpers (ACL Inspector, PFE Debugger, BB Debugger, DF Debugger) |
debugPfe |
boolean | - | Whether to include the PFE Debugger |
deployUrl |
string | - | Only for web components: The url at which the web component will be served. |
env |
array | - | You can provide individual overrides or new env values in the form of KEY=value. Repeat the env option if necessary. |
envPath |
string | - | Provide path to a file with the environment config. In this file each environment variable needs to be on a separate line and in the format VARIABLE=VALUE (e.g. BFF_BASE_URL=http://my-bff.url). |
experimental |
array | - | Enable specific features that are not yet available by default and that can change any day (unstable). Use at your own risk. You can find more information here. |
scripts |
array | - | Scripts (URLs) to be loaded with the application. These will be added as <script src="..." defer /> to the index.html. |
showroom |
boolean | - | Generate the journey in showroom mode |
skipInstall |
boolean | - | Skip the installation of the Building Block libraries consumed by the journey |
stripLocaleBaseHref |
boolean | - | Set the baseHref property to an empty string in the generated localization configuration |
target |
string | - | Intended integration strategy for this journey. Choose app (default) for a standalone Angular application. |
tsStrictMode |
boolean | - | Whether the generated app should use TypeScript's strict mode for compilation |
useEnhancedVerticalSpacing |
boolean | - | Whether to use enhanced vertical spacing instead of the standard vertical spacing. You can find more information on the different spacing options here. |
useHashLocationStrategy |
boolean | - | Whether to use a hash location strategy. Only has an effect when the target is app (standalone journey). Recommended only for special cases where the app server does not support the default path location strategy. |
useNoopLocationStrategy |
boolean | - | Whether to use a noop location strategy. Only has an effect when the target is webcomponent. |
watch |
boolean | - | Should this builder watch for changes to the configuration files and automatically re-generate the application? |
4.2. Generate and Serve an Application with generate-and-serve
The generate-and-serve executor generates an application and starts a development server to serve the generated application. This is the recommended executor when working on your application's configuration and you want to have immediate feedback of your recent changes.
This executor will watch your configuration files and will re-generate the application when the configuration file(s) changed so you can inspect the effect of your changes in the browser immediately.
Usage
An example configuration of this executor in a project configuration could look like this:
{
"my-project": {
"targets": {
"develop": {
"executor": "@allianz/taly-nx:generate-and-serve",
"options": {
"serveTarget": "my-project:serve-generated-app",
"debugHelpers": true,
"aquilaChannel": "expert",
"env": ["BFF_BASE_URL=http://localhost:8080"]
},
"configurations": {
"production": {
"serveTarget": "my-project:serve-generated-app:production",
"debugHelpers": false,
"env": ["BFF_BASE_URL=https://remote.bff"]
}
}
},
"serve-generated-app": {
"...": "..."
}
}
}
}💡 Note, that the "target name"
developdoes not need to match the name of the executor.
You can then run that target with this command:
npx nx develop my-project💡 Projects that get created with the
journeyTALY generator will automatically include a configuration for this target. See the section about how to set up a new application using thejourneygenerator further down on this page for details.
🧩 An example setup of the
generate-and-serveexecutor can be found here.
Options
This executor accepts almost the same options as the generate executor documented right above, except for the watch option since this is already built in the generator. In addition, it requires a serveTarget option to specify the serve target that should be used to serve the generated application.
4.3. Localization
See the internationalization documentation for more details.
5. Generate a Journey Outside of an Nx workspace Using the TALY SDK
To generate a journey from a single config folder that exists outside of an Nx workspace, you can use the TALY SDK function generateJourney or the TALY CLI command generate-journey.
⚠️ If you are working inside of an Nx workspace, we highly recommend using the Nx Executors and Nx Generators provided by
@allianz/taly-nx. The TALY SDK is meant to be used mostly for automation tasks.
The package @allianz/taly-sdk provides function(s) to programmatically generate a journey (and more). It also provides a CLI tool (called taly) that you can use to generate a journey from the command line.
Install the TALY SDK as a development dependency:
npm install -D @allianz/taly-sdk
# or
yarn add -D @allianz/taly-sdk5.1. Usage
Given that there is a folder config in your current working directory and that this directory contains the minimal required configuration files (more details here), you can use the taly CLI to generate your application like this in the terminal:
npx taly generate-journey --name "My Journey" --config-directory "./config"The TALY SDK alternatively provides a function generateJourney to generate a journey programmatically from inside a Node.js script:
import { generateJourney } from '@allianz/taly-sdk/node';
for await (const progress of generateJourney({
configDirectory: './config',
name: 'My Journey',
directory: './generated'
})) {
console.log(progress.text);
}Both approaches (using the taly CLI or using the generateJourney SDK function) will generate an entire new Nx workspace that contains your generated journey. It also installs all the necessary dependencies in that new workspace. The options forwarded to the SDK will be stored as the default options of the develop and generate-only targets in the project.json file. You can then use nx commands to serve and/or build this generated journey from that new workspace, like so:
# build the journey
cd generated
npx nx build-generated-app my-journey
# serve the journey
npx nx serve-generated-app my-journey🧩 Check out this workspace for a live example.
5.2. Options
The generateJourney function and the generate-journey CLI command accept almost the same options as the journey-src generator. Below is the full list of options. Note that only the name option is mandatory. For the generate-journey CLI command, the options need to be passed in kebab-case form and prefixed with -- (e.g. aquilaChannel -> --aquila-channel).
| Option | Type | Required | Description |
|---|---|---|---|
name |
string | yes | The name of the journey project that will be created inside of the new workspace |
aquilaChannel |
string | - | Provide a value of 'expert' to specify that this journey is meant for internal usage (Experts, insurance agents) or a value of 'retail' for user-facing journeys. By default it is set to 'retail'. |
aquilaTheme |
string | - | Provide a path to a css file for a custom Aquila theme. When --aquila-theme is used together with --aquila-channel=expert, the default expert theme from NDBX will NOT be imported. To avoid any potential style issues, it is important to extend your custom theme from the default "expert" theme. If used in a TALY web component, make sure you define your theme under the following CSS selector your-web-component-element-tag, .cdk-overlay-container.your-web-component-element-tag |
baseConfigDirectory |
string | - | Path to the base configuration you extend from. It's required for multi-tenant journeys. |
configDirectory |
string | - | The path to the config directory that contains journey configuration files (relative to the project root). |
debugAcl |
boolean | - | Whether to include the ACL Inspector |
debugBb |
boolean | - | Whether to include BB Debuggers for every Building Block |
debugDf |
boolean | - | Whether to include the Dynamic Form Debugger for every Dynamic Form Building Block |
debugHelpers |
boolean | - | Whether to include all available debug helpers (ACL Inspector, PFE Debugger, BB Debugger, DF Debugger) |
debugPfe |
boolean | - | Whether to include the PFE Debugger |
deployUrl |
string | - | Only for web components: The url at which the web component will be served. |
directory |
string | - | Path where the new workspace will be generated |
env |
array | - | You can provide individual overrides or new env values in the form of KEY=value. Repeat the env option if necessary. |
envPath |
string | - | Provide path to a file with the environment config. In this file each environment variable needs to be on a separate line and in the format VARIABLE=VALUE (e.g. BFF_BASE_URL=http://my-bff.url). |
experimental |
array | - | Enable specific features that are not yet available by default and that can change any day (unstable). Use at your own risk. You can find more information here. |
ignoreLibraryCompatibility |
boolean | - | Skip the library compatibility check that would temporarily install a TALY version that is compatible with all of your journey's dependencies. |
legacyDependencyResolution |
boolean | - | - |
scripts |
array | - | Scripts (URLs) to be loaded with the application. These will be added as <script src="..." defer /> to the index.html. |
showroom |
boolean | - | Generate the journey in showroom mode |
stripLocaleBaseHref |
boolean | - | Set the baseHref property to an empty string in the generated localization configuration |
target |
string | - | Intended integration strategy for this journey. Choose app (default) for a standalone Angular application. |
tsStrictMode |
boolean | - | Whether the generated app should use TypeScript's strict mode for compilation |
useEnhancedVerticalSpacing |
boolean | - | Whether to use enhanced vertical spacing instead of the standard vertical spacing. You can find more information on the different spacing options here. |
useHashLocationStrategy |
boolean | - | Whether to use a hash location strategy. Only has an effect when the target is app (standalone journey). Recommended only for special cases where the app server does not support the default path location strategy. |
useNoopLocationStrategy |
boolean | - | Whether to use a noop location strategy. Only has an effect when the target is webcomponent. |
💡 By default, npm takes care of peer dependency resolution. If problems occur,
--legacy-dependency-resolutioncan be used to let TALY install the peer dependencies manually.
5.3. Localization
See the internationalization documentation for more details.
5.4. Requirement: Library Compatibility
To generate a journey, the Building Block libraries used in your journey need to be compatible to each other, i.e. there is (at least) one TALY version that satisfies the dependencies/dependency ranges of all of these libraries.
If necessary, a temporary TALY version that satisfies the libraries in your journey configuration will be used to generate your journey. If no single TALY version that satisfies all listed libraries is found then the process will fail.
To skip this library compatibility check and to always use the TALY version that is already installed, pass the ignoreLibraryCompatibility option to the SDK's generateJourney function or pass the --ignore-library-compatibility flag to the taly generate-journey CLI command.
Note that only libraries that depend on a TALY version above (including) 23.1.0 are supported. If you need to generate a journey using libraries that depend on an older version of TALY, please install the necessary version of TALY yourself.
6. Journey Configuration Validation
In order to generate a journey, your journey configuration has to be "valid". This means:
All the migrations applicable to the journey configuration need to be applied. That would be already the case if your journey lives in a repository, and when upgrading the TALY version you follow the recommended approach of running the provided Nx migrations.
For any other case, when generating a journey migrations are automatically applied to the journey configuration inside the generated journey. With that, we ensure your journey configuration is up-to-date before generating the journey. Your source journey configuration is left as is, being the recommendation to keep it up-to-date by replacing it with the migrated one.Your journey configuration matches the schemas that your TALY version provides.
💡 Currently, the TALY validation mechanism does not perform a full validation of the journey configuration. This will be in place in the future.
7. Theming Options
TALY generators, executors and SDK support various theming options at generation time. There are two main things that control the overall look and feel of a generated journey: the channel and the theme.
The channel determines the page layout and Building Block appearance. It can be configured through the Aquila Channel.
The theme controls the color scheme, font and element styles. You can either get the NDBX theme (by default), or the native aquila theme (White Label), or provide a custom theme (Aquila Theme). All three themes works in combination with the Aquila Channel.
7.1. Aquila Channel
The --aquila-channel option is used to specify the intended usage of the journey. By default, the value is set to retail, indicating that the journey is meant for user-facing purposes. However, users can provide a value of expert to indicate that the journey is intended for internal usage by insurance agents.
This option controls the layout, spacing, alignment of the TALY frame and the style of NDBX components. It can also influence Building Block appearance depending on the Building Block implementation.
Additionally, TALY also provides several ways to check and work with the Aquila channel:
To apply changes to Building Blocks based on the Aquila channel, check out the Building Block development documentation.
Outside Building Block components, you can use the injection token called
CHANNEL_TOKENfrom anywhere in your code e.g. plugins.import { CHANNEL, CHANNEL_TOKEN } from '@allianz/taly-core'; export class MyPlugin { constructor(@Inject(CHANNEL_TOKEN) channel: CHANNEL) { if (channel === CHANNEL.RETAIL) { // do something } } }In the
policy.txtfile, theenv.channelvariable can be used in an ACL condition to apply logic based on the channel.*/my-bb/retail-title, env.channel == "expert", hidden
7.2. Aquila Theme
The --aquila-theme option allows you to further customize the journey. You can provide a path to a CSS file for a custom Aquila theme.
When --aquila-theme is used together with --aquila-channel=expert, the default expert theme from NDBX will NOT be imported. To avoid any potential style issues, it is important to extend your custom theme from the default expert theme.
7.3. White Label
If you are working on a non-Allianz product and want to generate a white-labeled journey, there is an experimental feature called WhiteLabel designed for that purpose. Please check the experimental feature section for more details.
8. Location Strategies
In the following you will find an overview of all available location strategies and how they can be activated.
8.1. Path Location Strategy
TALY uses the PathLocationStrategy by default for standalone applications. The only exception are apps that are generated as showroom journeys.
8.2. Hash Location Strategy
The HashLocationStrategy is only recommended for special cases where the app server does not support the default PathLocationStrategy. If you want to use the HashLocationStrategy you can pass the flag --use-hash-location-strategy. Note that the flag only has an effect when the target is app (standalone journey). Alternatively, you can also set the useHashLocationStrategy flag in the executor options of your project.json:
{
"...": "...",
"options": {
"useHashLocationStrategy": true
}
}8.3. Web Component & Noop Location Strategy
These two location strategies are specifically designed for web components and are both described in detail in the TALY documentation for Web Components.
9. Environment Variables
Environment variables can be forwarded to TALY generators, executors and SDK using the env or envPath option.
For TALY executors, the env option accepts a string array where each item is in the format of VARIABLE=VALUE.
{
"develop": {
"executor": "@allianz/taly-nx:generate-and-serve",
"options": {
"serveTarget": "playground:serve-generated-app",
"env": ["BFF_BASE_URL=http://localhost:8080", "TRACKING_APP_NAME=my-app"]
}
}
}If you manually call TALY generators or if you are using the generate-journey TALY CLI command you can pass environment variables with the --env flag. It can be used multiple times to set multiple variables.
# TALY Generator
npx nx generate journey-src --project my-taly-app \
--env BFF_BASE_URL=http://localhost:8080 --env TRACKING_APP_NAME=my-taly-app
# TALY CLI
npx taly generate-journey --name my-taly-app \
--env BFF_BASE_URL=http://localhost:8080 --env TRACKING_APP_NAME=my-taly-appOn the other hand, the envPath option can be used to provide a path to a file containing the environment configuration (e.g. "envPath": "apps/journey/env/dev.env"). In this file, each environment variable should be listed on a separate line and follow the format VARIABLE=VALUE.
Example dev.env file:
BFF_BASE_URL=http://localhost:8080
TRACKING_APP_NAME=my-app9.1. Special Environment Variables
There are a couple of pre-defined variables that will be consumed by TALY and PFE.
BFF_BASE_URL
The BFF_BASE_URL is used to specify the base URL of the BFF ("Backend For Frontend"). PFE uses this variable when making HTTP calls via service activators. Within a Building Block or plugin, the value of this variable can be retrieved from the injection token called BFF_BASE_URL_TOKEN, which serves as a signal.
💡 The
BFF_BASE_URLis not used by TALY Oauth plugin. A separate configuration is required. Refer to the Oauth documentation for more details.
TRACKING_APP_NAME
The TRACKING_APP_NAME is used to specify the name of the application in tracking events. It is used by the PFE to set up the tracking ID for trackify. If the TRACKING_APP_NAME is not set, the project name will be used by default.
TRACKING_ADOBE_URL
The TRACKING_ADOBE_URL is used by PFE to specify the URL of the Adobe tracking library.
PERSIST_ACL_POLICY_URL
This will be used by the ACL editor. See this section for more details.
HEADER_LOGO_LINK_URL
The logo inside the header will redirect to this URL when clicked. See this section for more details.
10. Developer Tools
TALY journeys include a number of dev tools, which enable access to the internals of a journey during development.
- ACL Inspector: The ACL inspector allows it to edit the ACL policies in real-time
- PFE Dev Tools: The PFE dev tools provide access to the state/actions/navigation of the journey
- BB Debugger: The BB debugger adds inline tooling to influence the completion and state of a Building Block.
- DF Debugger: The Dynamic Form debugger includes access to the Dynamic Form Editor tool which will show up in case the BB is a Dynamic Form Building Block. You can find more information about the Dynamic Form Editor here.
All the developer tools can be enabled with the common --debug-helpers/debugHelpers parameter during generation. See also the examples above on how to set this parameter in the project configuration.
It is also possible to enable them separately with these parameters:
debugAcldebugPfedebugBbdebugDf
11. Showroom Journey
A "Showroom Journey" is a journey that can be used without the need for specific inputs or a backend integration. It can therefore be deployed very easily and can serve as a quick way to assess the Building Block ecosystem for your project or to demo a new flow. Showroom Journeys use example data that is provided by the used Building Blocks.
To generate a Showroom Journey you need to generate your journey with the showroom option.
💡 If you encounter missing data in a Showroom Journey, please approach the team that is responsible for the specific Building Block that lacks data.
💡 Showroom Journeys might be broken if they are built using any other locale than the default (
en-US). For the smoothest showroom experience, please don't use localized builds.
💡 Showroom Journeys are always generated with the
HashLocationStrategy.
11.1. The showroom JSON file
This additional configuration file allows you to provide dedicated configuration for Showroom Journey, in case needed. For non-Showroom Journeys, the content of this file is ignored.
By default, PFE actions are not running in Showroom Journeys. In the showroom config file you can override this behavior by providing a list of PFE actions that should run when the Journey is generated as a Showroom Journey. For that, you need to use the type of the PFE action. For example:
{
"$schema": "../../../node_modules/@allianz/taly-nx/schemas/showroom-json.schema.json",
"allowedPfeActions": {
"types": ["TRIGGER_CUSTOM_MODAL"]
}
}The showroom file also allows you to configure data required for your journeys to properly function. By setting the initialPfeState property, your data will be automatically stored in the PFE state when a journey starts. For example:
{
"$schema": "../../../node_modules/@allianz/taly-nx/schemas/showroom-json.schema.json",
"initialPfeState": {
"countries": [
{
"country": "Germany",
"code": "49"
},
{
"country": "Thailand",
"code": "66"
}
]
}
}💡 The
initialPfeStateis meant to set state outside of the Building Block context. If you set here any state belonging to a Building Block, the state from the Building Block Example data will be ignored.
11.2. How Are Building Block Resources and State Set in a Showroom Journey?
For resources, if the Building Block configuration does not provide resources, the ones from the Building Block example data are used. If the Building Block configuration provides resources, the static ones are taken from there, while the dynamic ones are extracted from the Building Block example data and set to the corresponding key in the PFE state.
For state, the Building Block example state is used as the initial state for the Building Block in the Showroom Journey. Other than that the same behaviour as for non-showroom journeys applies, i.e., any user interaction that updates the Building Block state is preserved.
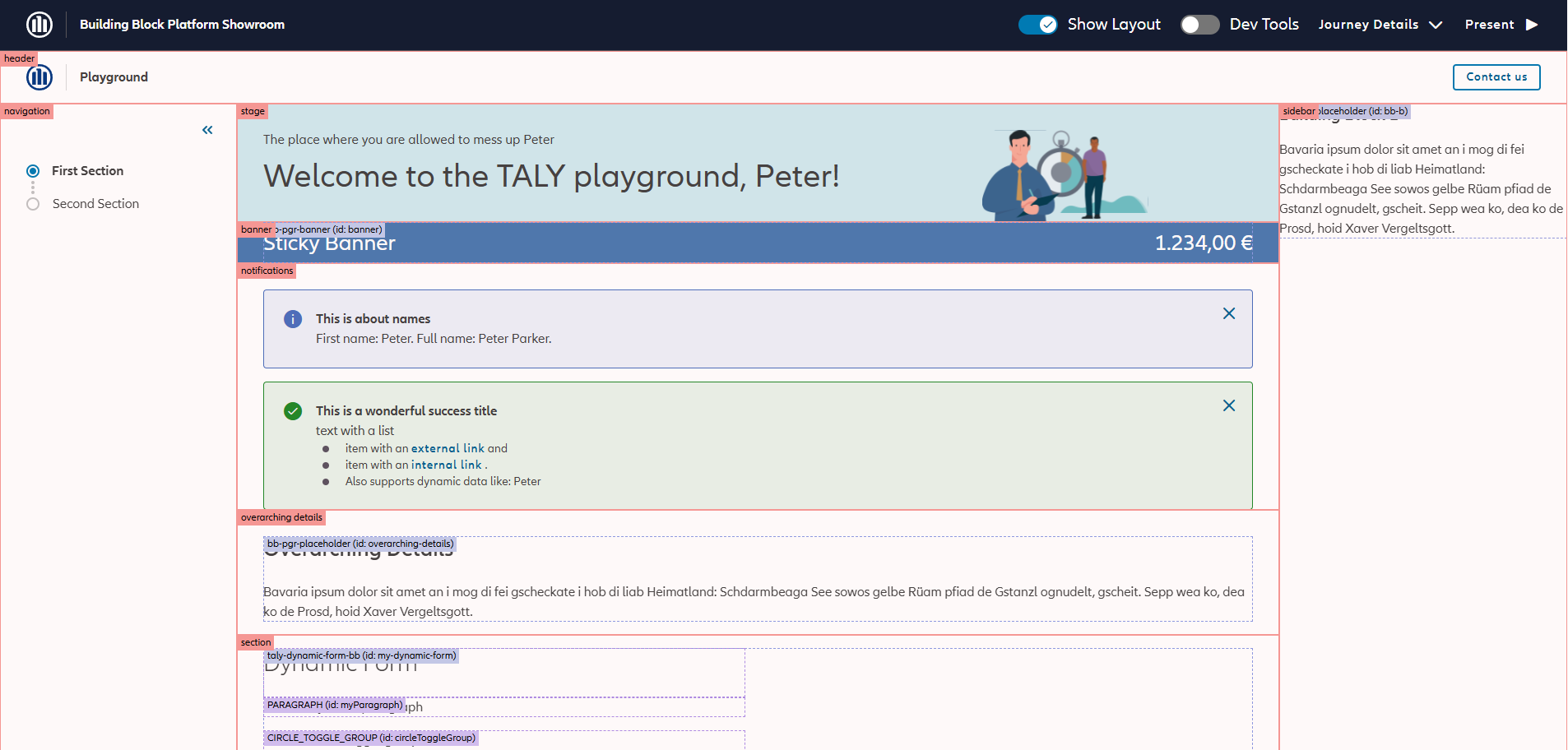
11.3. Showroom Header
When generating journeys as standalone applications, these journeys will be displayed with a Showroom header in dark theme. This header contains
- the journey insights dashboard which provides a quick overview of the Building Blocks used in the journey. It shows the counts of unique Building Blocks and a list of pages with their corresponding Building Block names. (The name of the Building Blocks is extracted from
journal.jsonfile. You can define these names in their respective md files.) - a toggle that allows to show/hide the dev tools (ACL Inspector and ACL Hints, Building Block debugger, and PFE debugger)
- a toggle to visually highlight the different layout sections of the page, including Building Blocks and Dynamic Form fields
- a button to render the journey in presentation mode which hides the dev tools and the showroom header
11.4. Presentation Mode
You can show your showroom journey in presentation mode via the button just mentioned above.
Alternatively, you can modify directly the URL by adding ?presentation=true. This will hide the dev tools and the showroom header. Since the showroom journey uses the HashLocationStrategy, you have to add the parameter before the hash. For example:
http://localhost:4200/?presentation=true#/first-page11.5. Design Mode
Standalone showroom journeys offer access to the design mode, a feature designed to highlight and inspect different areas within the page. To activate the mode, toggle the "Show Layout" switcher located in the showroom header. Upon activation, Frame regions, Building Blocks and Dynamic Form Fields will be highlighted, along with their respective types and unique identifiers.

12. Journey Model
TALY extracts the model of a journey based on the Building Blocks configured in the pages configuration. The Journey Model is available as a TypeScript interface at generated/src/journey.model.ts and as an OpenAPI Schema at generated/src/journey.model.json. These files can be utilized for various purposes to enhance development, testing, or even documentation processes e.g. facilitate backend integration. However, there are certain limitations to this feature:
- It relies on a specific filepath for the Building Block components. In case the assumed filepaths cannot be found, it will log a warning message and assign the
unknowntype to the corresponding property. To ensure accurate type detection, it is crucial to structure the Building Block files following one of the paths specified in the warning message. - TALY tries to avoid using non-publicly exposed types in the journey model file by using the
unknowntype as a fallback. However, a perfect detection of exported types cannot be guaranteed. It is essential to ensure that all Building Blocks' state types are properly exported from the Building Block libraries.
All properties in the generated model files will always be marked as optional since Building Block states will be empty when the journey starts.
Example of the generated TypeScript interface:
export interface MyJourneyState {
'marketing-communication'?: MarketingCommunicationState;
'legal-confirmation'?: LegalConfirmationState;
}The OpenAPI schema is included in built journeys and can be downloaded from https://example.com/journey.model.json, assuming your journey is hosted at https://example.com.
13. Experimental Features
You can opt into experimental features in generated journeys. These experiments are usually fairly short-lived since we try to quickly either promote them to be a proper part of TALY or we dismiss them entirely. To stay up to date with the available experiments please regularly check back on this documentation and/or keep an eye on the changelog in the TALY releases.
The following table contains the currently available experiments:
| Experiment | Description |
|---|---|
WhiteLabel |
This experimental feature generates a white-labeled journey that does not use the NDBX theme. It will instead use the Aposin/Aquila theme. This option works in combination with the aquila-channel option. If you want to generate a white-labeled Expert journey, you can do so by using --aquila-channel=expert. |
AclHierarchicalInspector |
This experimental feature needs to be used in combination with the --debug-acl option in order to generate a journey with the ACL hierarchical inspector. |
JumpNavigationMenu |
Show a navigation menu in the left sidebar of expert journeys. Needs to be configured separately in frame.navigation.jumpNavigationMenu. See the interface for details: https://taly.frameworks.allianz.io/interfaces/JumpNavigationMenuConfiguration.html |
UseShadowDomEncapsulation |
This experimental feature enables Shadow DOM encapsulation for the generated web component. |
UseLegacyWebComponentLifecycle |
Switches a Web Component journey to the default Angular Elements lifecycle. See the Web Component Lifecycle documentation for more details. |
A1Theme |
This experimental feature enables the One Allianz (A1) theme. |
NoMargin |
This experimental feature removes all outer spacing from a journey |
13.1. How to Opt-In to Experimental Features
The experimental features can be used with TALY executors as well as TALY generators.
TALY Executors
You can try these experiments in your generated journey using the experimental property in your executor configuration like so:
{
"projects": {
"my-project": {
"develop": {
"executor": "@allianz/taly-nx:generate-and-serve",
"options": {
"experimental": ["Experiment1", "Experiment2"]
}
}
}
}
}TALY Generators
If you are using the TALY Nx generators directly and want to use one or more experiments, you can add the --experimental flag (multiple times if necessary), like so:
npx nx generate journey-src --experimental=Experiment1 --experimental=Experiment214. Best Practices
14.1. Error Handling in Applications
This section should give a short overview of how to handle global errors in your application, for example, if a backend call fails.
PFE provides two approaches for handling errors in an application: either handling specific calls or handling errors in a general manner by setting up an error page. Instructions for implementing both approaches can be found here.
If you prefer to set up an error page, there is a dedicated Building Block available. It is advisable to use this Building Block rather than creating a new one unless there is a specific need. Please refer to this documentation for more details.