Frame
This is the layout component for flow-based applications in order to receive a well-defined layout with various elements to support the actual pages with Building Blocks.
1. Overview
The frame will adjust itself depending on the current channel being expert or retail but also depending on the available screen size. Here are simplified overviews of the TALY frame structure.
For expert journeys, the frame structure is as follows:
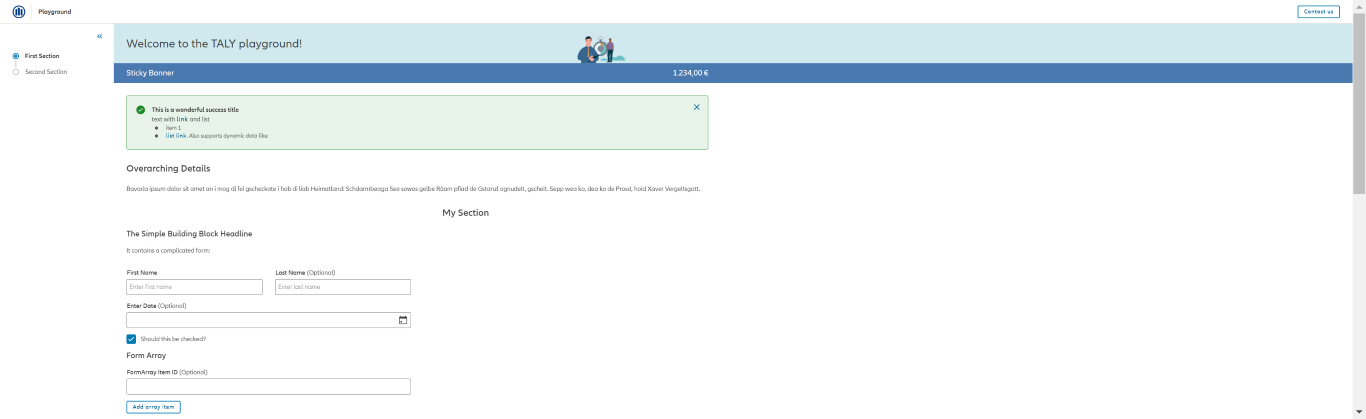
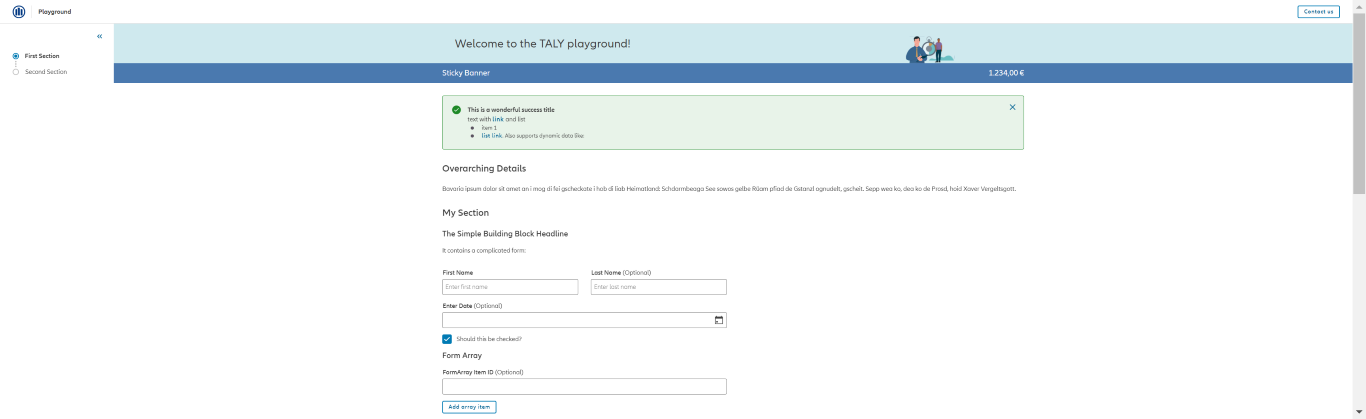
This is how the frame looks like in your generated journeys:
For retail journeys and very small screens the layout will be stacked, and the sidebar will be disabled and its content will go back into the page content.
This is how the frame looks like in your generated journeys:
2. Get Started
2.1. Code Usage
Import TalyFrameModule from @allianz/taly-common/frame in one of your application modules and then place the frame component in one of your templates. Pass in your router outlet which should render PFE pages with Building Blocks in the best case. The frame might be usable without PFE and Building Blocks, but it's not tested nor expected to be used like that right now.
You should set the channel for your application (expert or retail) and whether you want to use the sidebar for your expert application.
<taly-frame [channel]="'expert'" [sidebar]="true">
<router-outlet></router-outlet>
</taly-frame>💡 Although this works, in order to get a useful experience you need to configure a few more parts like the navigation and the footer.
2.2. Generated Applications
The TALY frame is fully integrated in generated applications. Nothing to do apart from the actual code generation. For information about how to configure those applications, please visit this page
3. Frame Parts
Here is a technical overview of the involved parts the frame defines. This section is for developers who are going to use the frame in their codebase. If you are generating applications this section is still worth to read to understand what's happening in the background, but not essential.
3.1. Navigation
The navigation has two different layouts. It's either vertical or horizontal. The vertical version is only allowed for expert applications, retail applications will have to use the horizontal version. You can see the different appearances in the following image.
The navigation will be coerced to the horizontal layout for small screens, even for expert applications.
The sidebar navigation in expert applications is always sticky, which means when the user scrolls down the navigation will stay visible at the top left side of the browser window.
For very small screens like on smartphones the navigation disappears entirely. The user only sees a text overview. There is a mobile navigation in discussion but not yet available.
Please take a look at the navigation configuration documentation on how to configure them.
3.2. Sidebar
The sidebar can be activated in the frame with the boolean input [sidebar]:
<taly-frame [sidebar]="true" channel="expert">
<router-outlet></router-outlet>
</taly-frame>💡 The option is only relevant for expert applications. The activation will be ignored if the channel is set to
retail.
Inside any of your pages you can import TalySidebarMarkerModule from @allianz/taly-common/frame to make the structural directive *talyFrameSidebar available. You can now mark any content for the sidebar. Whenever the sidebar is active the content will be displayed in there and removed from the page. The order of the content in the sidebar is defined by the order of the content inside the page. The location inside the page is not modified if the sidebar is inactive, your content then stays the same as if the directive would be absent.
<div *talyFrameSidebar>This would go into the sidebar</div>
<p>While this content will always stay here</p>if you want to combine the sidebar marker with acl you need to use a ng-container. That element will not create any DOM elements so you don't need to expect any layout problems caused by this.
<ng-container *talyFrameSidebar>
<div *aclTag="'my-content'">This is my content</div>
<ng-container></ng-container>
</ng-container>💡 Any given ACL tag hierarchy will always stay the same. No matter if the content is displayed in the sidebar or in the original location.
3.3. Overarching Notifications
TALY allows you to display overarching notifications above the overarching details and the page content. Notifications are available for TALY-generated journeys. More information about this feature can be found here.
3.4. Overarching Details
TALY provides an empty slot above the page content area where you can display the overarching details. See the configuration details here.
3.5. Content
Title, Headlines, Building Blocks, etc., are center-aligned in Retail journeys and left-aligned in Expert journeys by default. The content alignment in Retail journeys cannot be changed but it's configurable in Expert journeys.
Content Alignment in Expert Journeys
The content in Expert journeys can optionally be restricted to a centered area of 1472px width while still retaining the left-alignment within that area.
Default left-alignment (on a 3400px wide screen):

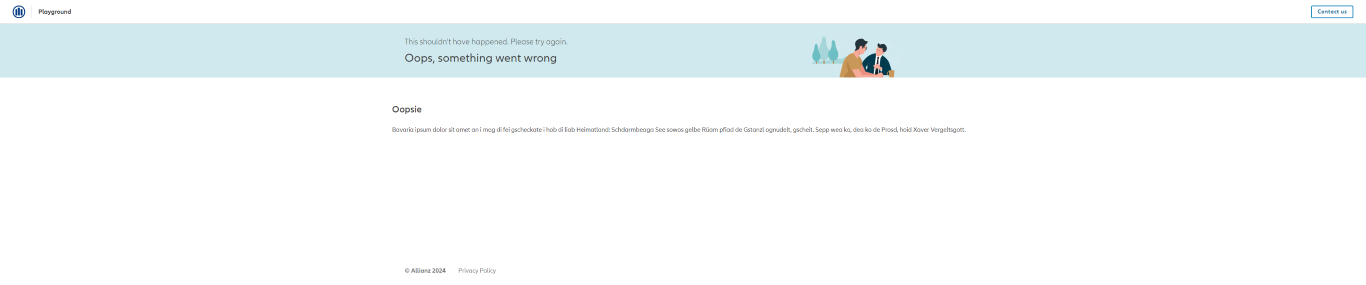
The content is automatically centered on pages without a navigation area (e.g. error pages):

Optionally, the content can be restricted to the center area on all pages:

See Common Layout Configuration for details on how to configure your journey to center the content in an Expert journey.
3.6. Actions
Actions are the buttons located directly beneath the content and before the footer. Those are usually the buttons to proceed or go back in the page flow (Next or Back).
By default, there is a Next button and a Back button. You can both hide them and customize their labels individually on each page via the PageData configuration in each of the pages configurations for your journey.
All actions support ACL and can be set to hidden or visible. However, this only works for buttons that have not been hidden in the pageData configuration.
In Retail journeys, the background color of the actions area will be dynamically adjusted following the background color of the last Building Block of the page.
Optional buttons
Additionally, there are optional buttons that can be displayed in the actions area. You can activate these buttons using the pageData configuration.
{
"pageData": {
"pageActionConfig": {
"extraActions": ["SAVE_OFFER", "CANCEL_OPERATION"]
}
}
}Save and email proposal button
This button allows users to save the existing proposal. Clicking this button will execute whatever PFE action is registered as TALY_SAVE_OFFER. To learn how to display the corresponding offer code, see the Offer Code section.
Cancel button
This button is only available in expert journeys. It allows users to abort the ongoing operation. Clicking this button will execute the PFE action registered as TALY_CANCEL_OPERATION. The label of the cancel button can be customized, with the default text being "Cancel".
{
"pageData": {
"pageActionConfig": {
"extraActions": ["CANCEL_OPERATION"],
"cancelButtonLabel": "Cancel operation"
}
}
}Custom button
TALY offers the option to set up additional custom buttons, which will appear between the next and back buttons in Retail, or to the left of the back button in Expert. You have the flexibility to customize the button's id, label, icon, and specify the PFE action or service activator that will be executed upon clicking the button. This PFE action can either be a pre-registered action from PFE, a service activator or a custom action that you define in a custom plugin.
{
"pageData": {
"pageActionConfig": {
"extraActions": [
{
"id": "my-first-custom-button",
"icon": "edit",
"label": "Review and edit my renewal",
"handlerType": "PFE_ACTION",
"config": {
"type": "MY_CUSTOM_PFE_ACTION_REGISTERED_IN_TALY_PLUGIN"
}
}
]
}
}
}The id of the button will be used to form an ACL key, tracking ID, tracking value, and translation key. For example, if the id is set to my-first-custom-button, it will produce the following:
- ACL key:
page-id/my-first-custom-button - Tracking ID:
btn_my-first-custom-button - Tracking value:
my-first-custom-button - Translation key:
page-id.page-action.my-first-custom-button
3.7. Offer Code
In Retail Journeys, it's possible to show a user's Proposal/Offer code at the bottom of the page:

Please see the Common Layout Configuration for the configuration details.
3.8. Small Print
It is possible to place small print content like footnotes or legal text into the frame. This content will be shown at the bottom of the page, right below the action buttons but above the footer. This is what this could look like:

Small print can be added to a specific page as part of your journey configuration (see details here) or it can be provided as part of a Building Block (see details here).
3.9. Footer
The NDBX footer is shown at the very bottom of the page and spans the whole width of the application. The footer can be configured to show internal and external links and copyright holder notice. The copyright symbol and the current year are automatically displayed before the copyright holder. A copyrightHolder configuration with the value “My Company” is therefore displayed in the journey as “Copyright © 2025 My Company ”. If no copyrightHolder is defined, “Allianz” is used as the default, resulting in “Copyright © 2025 Allianz”. In addition, the footer can optionally contain a subline with additional information.
For details on how to configure your journey's footer, take a look at https://taly.frameworks.allianz.io/additional-documentation/app-configuration/common-layout-configuration.html.
3.10. Header
The header is shown at the very top of the page and spans the full width of the application. By default it shows a logo that you can specify via the [logoSrc] input as well as the application title:

You can use the ACL tag taly-frame-header in an ACL rule to show or hide the header based on runtime conditions. However, if you want to permanently hide the header in your generated journey, we recommend using the chromeless flag in the frame configuration for your journey instead of using ACL (more info here).
Header Actions
The TALY frame allows users to place custom content on the right side of the header. These "header actions" (inspired by @allianz/ng-aquila which is used by the TALY frame internally) can be provided by placing an element with the attribute talyFrameHeaderActions in the taly-frame, like so:
<taly-frame>
<div talyFrameHeaderActions>
<button nxButton="secondary small" type="button">Login</button>
</div>
</taly-frame>