App configuration
- 1. Journey Config Files
- 2. Title & Description
- 3. Libraries
- 4. Common Layout Configuration
- 5. Individual Page Configuration
- 6. Navigation Flow
- 7. The ACL policy
- 8. Plugins
- 9. Internationalization
- 10. Using State Data in Journey Configuration Texts
- 11. Showroom Journeys
- 12. Other Global Configuration
- 13. Data Models
1. Journey Config Files
💡 Starting with TALY 34, TALY supports JSON with comments in every JSON file in a journey configuration. Make sure the extension of your JSON config files is
.jsoncif you want to write comments on them.
Every application that is meant to be generated requires a configuration. This configuration can be "classic" or "split".
1.1. Classic Configuration
In its "classic" form, a journey configuration contains a pages JSON file, a pfe JSON file and a policy.txt file. While it is possible to generate applications with just a pages file for very simple apps, most likely you will use the 3 of them.
The pages config file is the most important file to configure your app. In this file, you specify the pages that your app consists of and which Building Blocks these pages contain. You also specify the resources for the various Building Blocks and what the overall application looks like.
The pfe config file contains the PFE-specific configuration. You can read the PFE documentation here.
The policy.txt file contains the ACL policy, described below (here).
This is an example of a folder containing a classic configuration:
├── pages.jsonc
├── pfe.jsonc
├── policy.txt
├── assets
│ └── my-logo.svg
├── locales
│ └── messages.es.xlf
└── showroom.jsonc💡 To generate a basic journey configuration see this section
JSON Schema Support & Setup
TALY provides JSON schema support for all configuration files. It is highly recommended to set the $schema property at the root object of each file to benefit from auto-complete functionality and real-time warnings in your IDE. For example:
{
// please adjust the relative path to fit your project structure
"$schema": "../../../../node_modules/@allianz/taly-sdk/schemas/pages-json.schema.json"
}All available schemas for classic journeys can be found in the table below:
| File | Schema |
|---|---|
| pages.json[c] | @allianz/taly-sdk/schemas/pages-json.schema.json@allianz/taly-sdk/schemas/intellij-page-json.schema.json |
| pfe.json[c] | @allianz/taly-sdk/schemas/pfe-json.schema.json |
| showroom.json[c] | @allianz/taly-nx/schemas/showroom-json.schema.json |
1.2. Split Configuration
The "split" journey config allows you to split the configuration into multiple files. It follows a different philosophy compared to the "classic" configuration: the folder structure is based on different areas of the configuration, rather than on the underlying technologies.
In a split journey configuration, you have a file for the overarching configuration (application.json) which is mandatory, and another file for the navigation flow (navigation.json).
Each journey page is also configured in a dedicated file. It's necessary to provide at least one page configuration file.
Similarly to the "classic" configuration, you can also have a policy.txt file for the ACL policy. See more details here.
In addition, you can configure global service activators and global actions in separate files.
All pages, actions and service activator files can be optionally organized in custom subdirectories, within their respective folders.
If you have an existing classic journey configuration and want to migrate it to the split journey format, you can use the split-journey tool provided by the TALY SDK.
To run the migration, use the following command in your terminal: npx --package @allianz/taly-sdk split-journey -c ./apps/playground/config/. Replace the -c argument with the path to the configuration directory of your classic journey. The tool will generate the new split journey configuration files and automatically remove any obsolete files from the classic setup.
Here you can see an example folder structure of a split configuration:
├── pages
│ ├── page-1.jsonc
│ └── page-2.jsonc
├── application.jsonc
├── navigation.jsonc
├── policy.txt
├── service-activators
│ ├── service-activator-1.jsonc
│ └── service-activators-2-and-3.jsonc
├── actions
| ├── my-feature
| | └── action-4.json
│ ├── action-1-and-2.jsonc
│ └── action-3.jsonc
├── assets
│ └── my-logo.svg
├── locales
│ └── messages.es.xlf
└── showroom.jsoncJSON Schema Support & Setup
TALY provides JSON schema support for all configuration files. It is highly recommended to set the $schema property at the root object of each file to benefit from auto-complete functionality and real-time warnings in your IDE. For example:
{
// please adjust the relative path to fit your project structure
"$schema": "../../../../node_modules/@allianz/taly-sdk/schemas/page-json.schema.json"
}All available schemas for split journeys can be found in the table below:
| File | Schema |
|---|---|
| pages/**/[page].json[c] | @allianz/taly-sdk/schemas/page-json.schema.json@allianz/taly-sdk/schemas/intellij-page-json.schema.json |
| application.json[c] | @allianz/taly-sdk/schemas/application-json.schema.json |
| navigation.json[c] | @allianz/taly-sdk/schemas/navigation-json.schema.json |
| service-activators/**/[service-activator].json[c] | @allianz/taly-sdk/schemas/global-service-activators-json.schema.json |
| actions/**/[action].json[c] | @allianz/taly-sdk/schemas/global-actions-json.schema.json |
| showroom.json[c] | @allianz/taly-nx/schemas/showroom-json.schema.json |
1.3. Multi-Tenant Configuration
The multi-tenant journey is a combination of two or more split journeys. It allows you to group common parts of your configuration within a base journey, while allowing tenants to override specific configurations. This approach speeds up the development and management of multiple journeys that are similar to each other.
Setting Up a Multi-Tenant Journey
To set up a multi-tenant journey, you can have a folder structure like this:
├── base-config
│ ├── pages
│ │ ├── page-1.jsonc
│ │ └── page-2.jsonc
│ ├── application.jsonc
│ ├── navigation.jsonc
│ ├── policy.txt
│ ├── service-activators
│ │ ├── service-activator-1.jsonc
│ │ └── service-activators-2-and-3.jsonc
│ ├── actions
│ │ ├── my-feature
│ │ │ └── action-4.json
│ │ ├── action-1-and-2.jsonc
│ │ └── action-3.jsonc
│ ├── assets
│ │ └── my-logo.svg
│ └── showroom.jsonc
├── tenant-01
│ ├── config
│ │ ├── locales
│ │ │ └── messages.es.xlf
│ │ └── application.jsonc
│ └── project.json
└── tenant-02
├── config
│ ├── pages
│ │ ├── page-1.jsonc
│ │ └── page-2.jsonc
│ └── actions
│ └── my-feature
│ └── action-4.json
└── project.json💡 Since translation files should be tailored to each tenant, TALY doesn't support having a
localesfolder in the base configuration folder.
Note that each tenant is an Nx project, essentially a split journey with the additional capability of extending from a base folder. Unlike the tenants, the base is merely a folder containing base configuration files for the tenants to extend from.
Both the base configuration and tenant configuration do not have to be complete journeys. Each folder can contain only the necessary files, but the combination of them should result in a complete and runnable journey.
Apart from the configuration files, you need to pass the option baseConfigDirectory to the TALY generator or executor. This option is a pointer to the base configuration folder that your tenant's application extends from.
{
"develop": {
"executor": "@allianz/taly-nx:generate-and-serve",
"options": {
"baseConfigDirectory": "apps/multi-tenant-playground/base-config"
}
}
}Overriding application.json[c] File
application.json[c] is the only file that allows you to override specific properties. This can be done using the { refDefault: defaultValue } object, which signals TALY that the property can be overwritten by the tenant's configuration. If a tenant does not provide a replacement, the default value specified in the refDefault object will be used.
Example application.jsonc in base folder:
{
"title": { "refDefault": "Default Application Title" }
}Example application.jsonc in tenant folder:
{
"title": "Tenant-Specific Title"
}💡 Properties that are not configured with
refDefaultcannot be overridden by tenant's configuration.
Overriding Other Files
For other configuration files (e.g., pages, navigation, service-activators, actions), you must override the entire file. If a file with the same name and relative directory path exists in both the base and tenant configuration folders, the tenant's file will be used. If it does not exist in the tenant folder, the file from the base configuration folder will be used.
JSON Schema Support & Setup
The JSON schemas of multi-tenant journey are similar to split journey, except for the application.json[c] file. It is highly recommended to set the $schema property at the root object of each file to benefit from auto-complete functionality and real-time warnings in your IDE. For example:
{
// please adjust the relative path to fit your project structure
"$schema": "../../../../node_modules/@allianz/taly-sdk/schemas/page-json.schema.json"
}Available schemas for the application.json[c] file in multi-tenant journeys:
| File | Schema |
|---|---|
| base's application.json[c] | @allianz/taly-sdk/schemas/base-application-json.schema.json |
| tenant's application.json[c] | @allianz/taly-sdk/schemas/tenant-application-json.schema.json |
Other schemas can be found in the split journey section.
1.4. IntelliJ JSON Schema Support
The auto-completion of IntelliJ and other JetBrains IDEs does not support parts of the syntax used in the page.json[c] and pages.json[c] JSON schema files. For this reason, we provide dedicated schema files for JetBrains IDEs. Their only limitation is that they won't offer proper assistance on property name completion when configuring some objects. There are two ways to use them:
The first option is to add the intellij- prefix to the $schema property of the page.jsonc and pages.jsonc files:
{
// please adjust the relative path to fit your project structure
"$schema": "../../../../node_modules/@allianz/taly-sdk/schemas/intellij-page-json.schema.json"
}{
// please adjust the relative path to fit your project structure
"$schema": "../../../../node_modules/@allianz/taly-sdk/schemas/intellij-pages-json.schema.json"
}The second option is to overwrite the schemas in the IDE settings via the file name pattern. The following example shows how this works for the pages.jsonc files, but it can also be applied to the page.jsonc files.
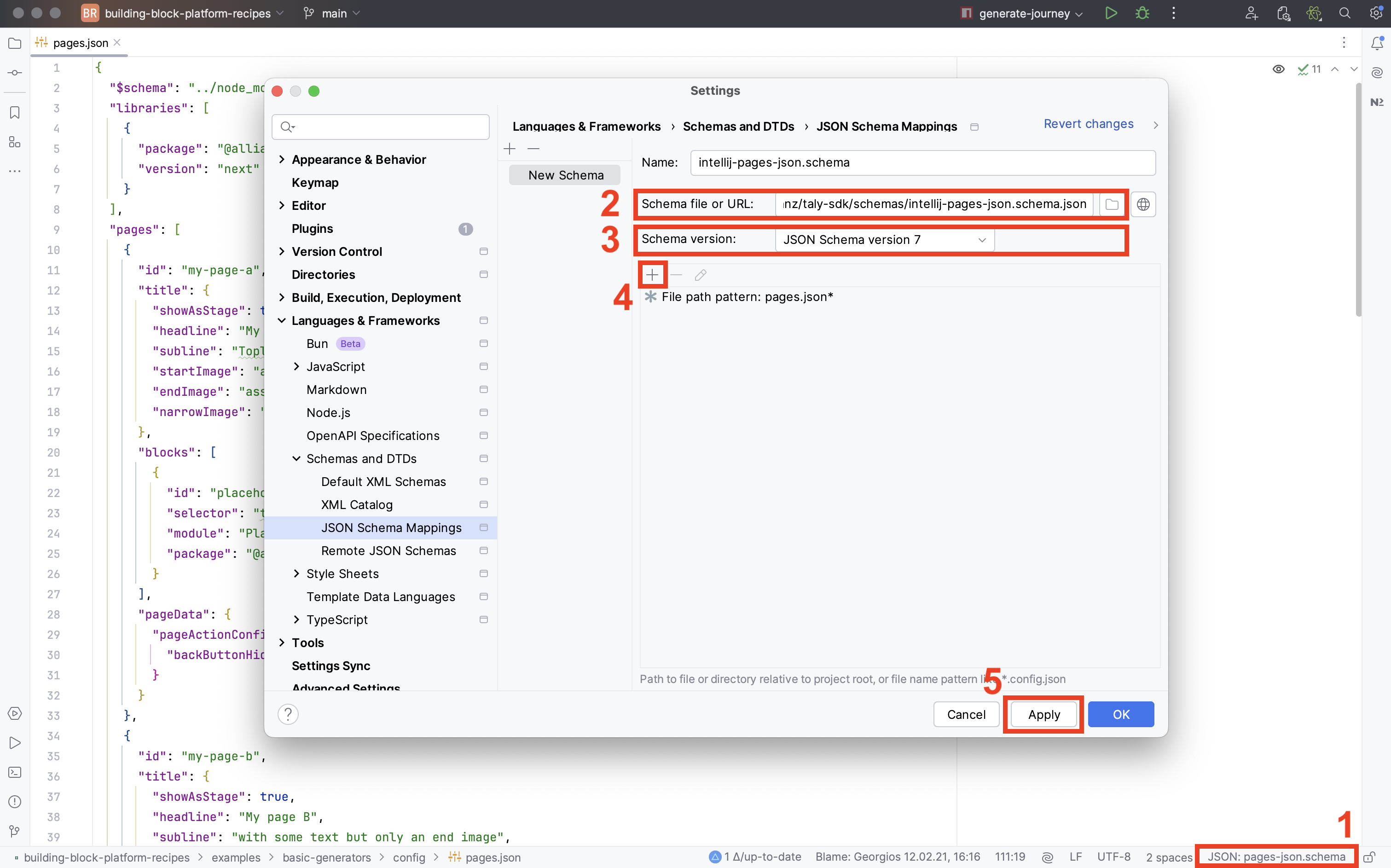
- To adjust the schemas, open the
pages.jsoncfile in the JetBrains IDE and click on “JSON: pages-json-schema” at the bottom right and select “+ New Schema Mapping...” (1). - The settings will then open with a new schema mapping. There you have to enter the path to the schema (2), which is provided specifically for JetBrain IDEs, e.g.
/Users/username/building-block-platform-recipes/examples/basic-generators/node_modules/@allianz/taly-sdk/schemas/intellij-pages-json.schema.json. - Check that the correct schema version (version 7) is set (3). The schema is already applied to the current file. You can use the file name pattern matching to set it globally for all
pages.json[c]files. To do this, click on the "+" symbol (4) and select “Add File Path Pattern”. You can usepages.json*as the pattern. Then click on “Apply”.

1.5. Additional Configuration Files
In addition to the config files specific for each journey config flavor, a journey configuration might also contain:
- assets: You can refer to assets in the configuration (especially for the stage). Assets are expected to be in the folder
YOUR_CONFIG_DIRECTORY/assetsand will then be available atsrc/assetsin your generated application source code - translation files: these files allow you to build your application in different languages. They are expected to be in the folder
YOUR_CONFIG_DIRECTORY/localesand will then be available atsrc/localesin the generated application source code. For more details, see the internationalization guide here - theme files
- configuration for showroom journeys
1.6. Which Journey Configuration Flavor Should I Choose?
In some cases, both journey config types would be suitable for your use case and your decision would be based on your personal preference as a journey creator.
For other cases, the following table aims to assist you in the decision process by providing a comparison of the two configuration types:
| Configuration Type | Principle | Pros | Cons |
|---|---|---|---|
| Classic | Configuration files based on underlying technologies | Simpler approach in terms of folder structure | May become complex and hard to maintain for larger applications |
| Split | Folder structure based on different areas of the configuration | Easier to maintain and organize | For simple journeys it might lead to excessive navigation between config files |
| Multi-tenant | Allows multiple tenants to share a common base configuration while enabling tenant-specific customizations through overrides | Reduce duplications between journeys | Changes to the base configuration can have unintended impacts on tenants |
2. Title & Description
Use these to specify the title and the description of your application. The title will be used as the title of the browser tab/window that your application is running in. The description will be used as the <meta name="description"> tag, mostly for SEO purposes.
{
"title": "My ITMP application",
"description": "Get the best deals in this ITMP application"
}The title is translatable by default if a journey is generated as a standalone application. TALY uses this translated title in combination with the current section name as the document title. However, if a journey is generated as a web component or a module, TALY will not influence the document title.
If the generated target doesn't match your usage, such as using a web component as a standalone application, you can provide a plugin that sets the JOURNEY_USAGE_TARGET token to app to enable TALY's default title mechanism.
Example:
@NgModule({
providers: [
MyPlugin,
{
provide: JOURNEY_USAGE_TARGET,
useValue: 'app'
}
]
})
export class MyPluginModule {}3. Libraries
This section of the file contains the Building Block libraries that are used in your application. Each library is identified by the package name as package and a version.
Example:
{
"libraries": [
{
"package": "@allianz/building-blocks",
"version": "latest"
},
{
"package": "@allianz/building-blocks-new-business",
"version": "17.0.0"
}
]
}4. Common Layout Configuration
This section allows you to configure the layout parts of your journey that are common to all the pages. In here you can define footer links, provide navigation sections, header actions and some other application-level configuration. Please have a look here for details.
5. Individual Page Configuration
This section describes configuration that is specific for each page of your application. Here is where you configure the Building Blocks and Dynamic Forms present on each page. You can find a detailed documentation here.
6. Navigation Flow
The navigation configuration defines the navigation flow between the different pages of an application. Here you can also run Actions and Service Activators when entering or leaving a page, among other features. For more information, have a look at the relevant PFE documentation here.
💡 The
pageIdvalues in the navigation configuration match theidvalues in the pages configuration described above.
7. The ACL policy
The ACL policy is defined policy.txt file. In this file you write rules that allow to influence the visibility and editability of different parts of every journey page. Check the example policies to get an overview about policy files or the ACL guide for additional details about ACL.
8. Plugins
In this section you can add and configure plugins that you want to use in your application. Please have a look at the Plugin documentation for details.
9. Internationalization
Most of the labels and texts you provide in your journey configuration will be translatable automatically. This includes many parts of the frame configuration, like navigation sections, footer links, small prints, stage headlines, parts of your pages configuration, like Dynamic Form configurations, validation error messages, and much more.
There are several exceptions to this.
Building Block resources are not translatable by default. This is because TALY doesn't know whether a certain string resource will be visible to the user or if it's "just" an ID of some kind or similar.
See the Resources section for more details.
Apart from that, the displayMessage property in Service Activator configurations won't be extracted automatically.
For those exceptions, the relevant texts can be marked for translation by adding the @localize prefix at the beginning of the string value. For example:
{
"serviceActivators": {
"users": {
"serviceActivatorMethod": "GET",
"path": "users",
"displayMessage": "@localize.Fetching users data"
}
}
}10. Using State Data in Journey Configuration Texts
Several text configuration properties support using state data inside the configured text. These include all string properties in Dynamic Forms that are visible to the user, the texts displayed in the page title such as headline, topline, and subline, as well as the title and the message property within overarching notifications. You can display dynamic data from the PFE state using the syntax {$.yourStateKey} as shown in the example below:
// Page configuration
{
"id": "first-page",
"title": {
"headline": "Hello {$['bb-pgr-simple'].person.firstName}!",
"topline": "This is a dynamic top line {$['bb-pgr-simple'].person.firstName}"
}
}11. Showroom Journeys
It is possible to provide some additional configuration for showroom applications via a showroom JSON file. You can find more information about the showroom feature here.
12. Other Global Configuration
You can define additional global configuration. For more details, please check the following PFE documentation:
13. Data Models
For further details and configuration possibilities please see the schema Files